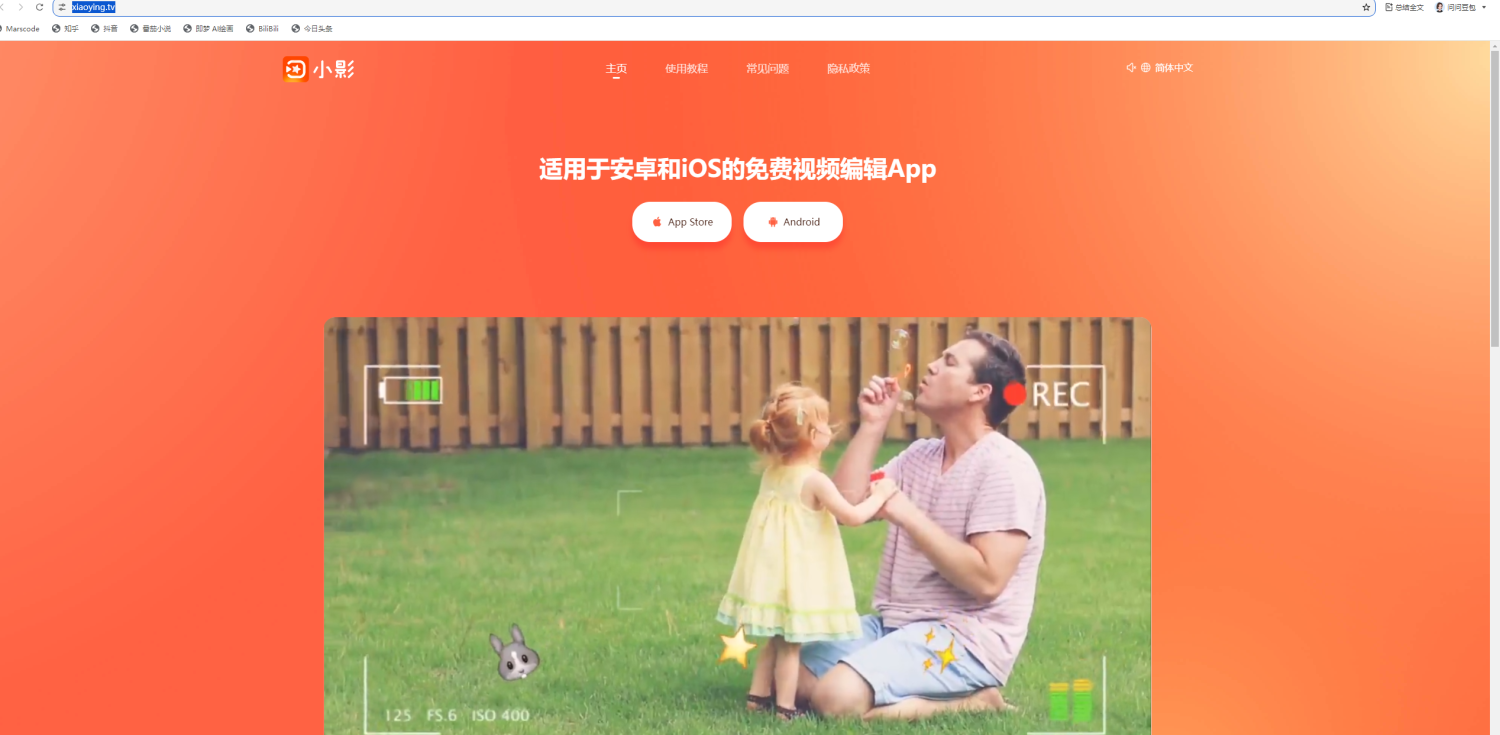
【02】仿站技术之python技术,看完学会再也不用去购买收费工具了-本次找了小影-感觉页面很好看-本次是爬取vue需要用到Puppeteer库用node.js扒一个app下载落地页-包括安卓android下载(简单)-ios苹果plist下载(稍微麻烦一丢丢)-优雅草卓伊凡
【02】仿站技术之python技术,看完学会再也不用去购买收费工具了-本次找了小影-感觉页面很好看-本次是爬取vue需要用到Puppeteer库用node.js扒一个app下载落地页-包括安卓android下载(简单)-ios苹果plist下载(稍微麻烦一丢丢)-优雅草卓伊凡 开发背景 本次看到了小影很好看,但是目前看了稍微有些知名的平台都是vue,毕竟vue超过普通html+c...

Node.js 是一种基于 Chrome V8 引擎的后端开发技术,以其高效、灵活著称。本文将介绍 Node.js 的基础概念
Node.js 作为一种强大的后端开发技术,近年来在开发领域中备受瞩目。它基于 Chrome V8 引擎构建,为开发者提供了一种高效、灵活的开发环境。在这篇文章中,我们将深入探讨 Node.js 的基础概念以及在实战中的应用。 一、Node.js 的基础概念 事件驱动与非阻塞 I/O:Node.js 采用事件驱动的架构,通过非...
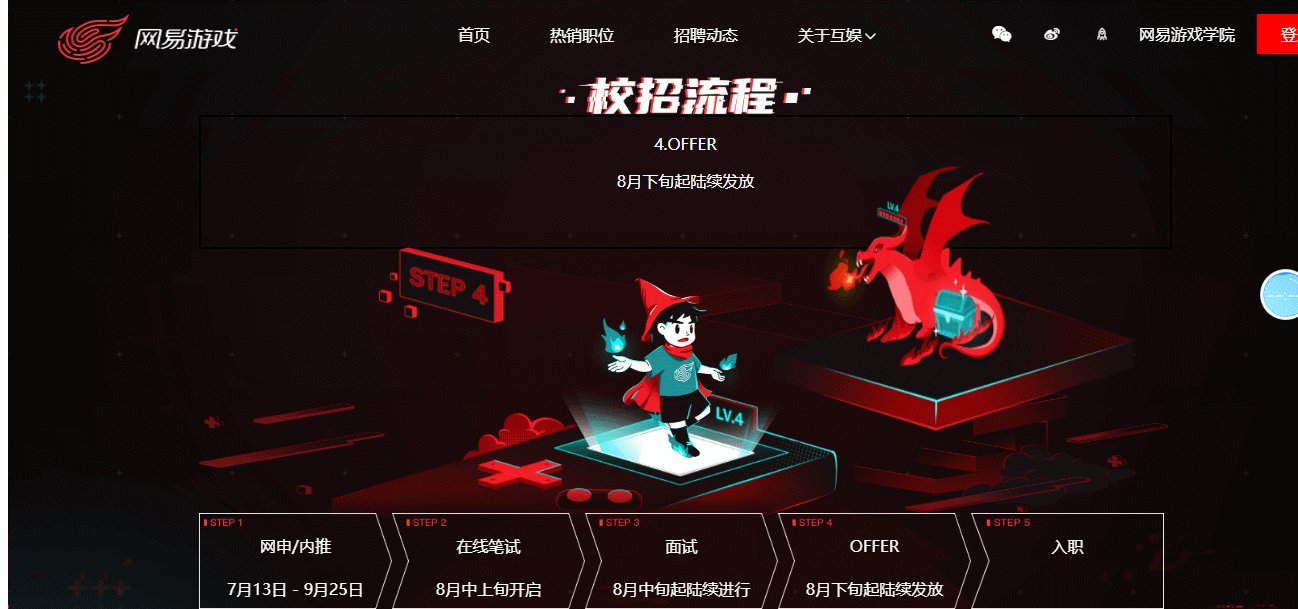
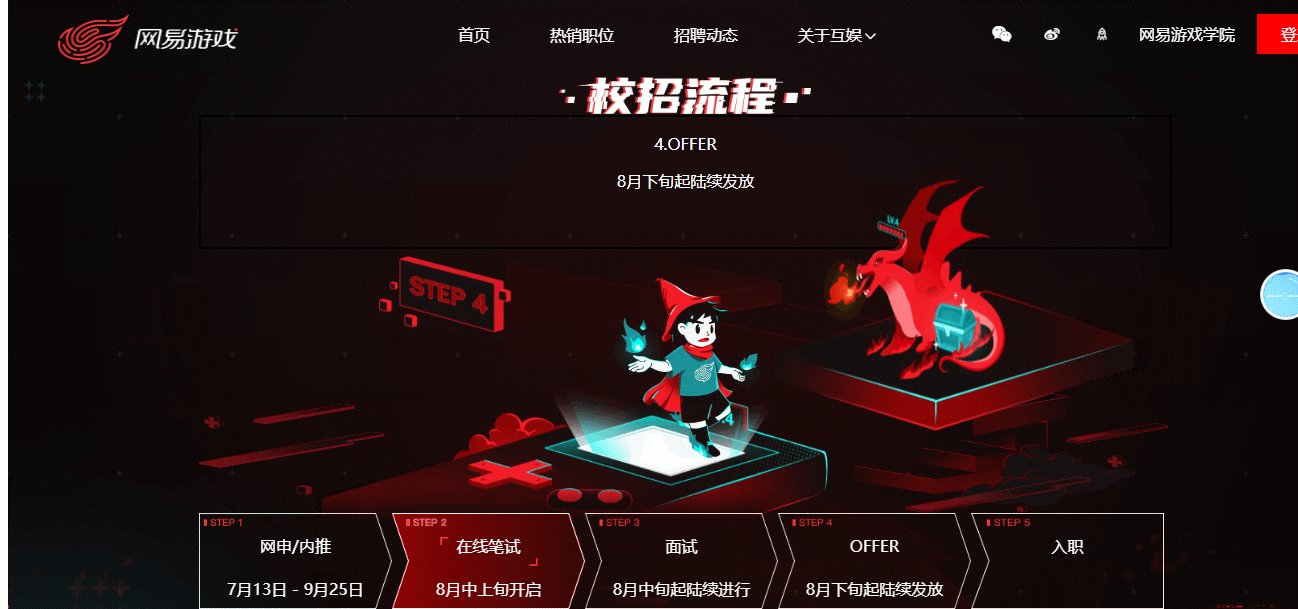
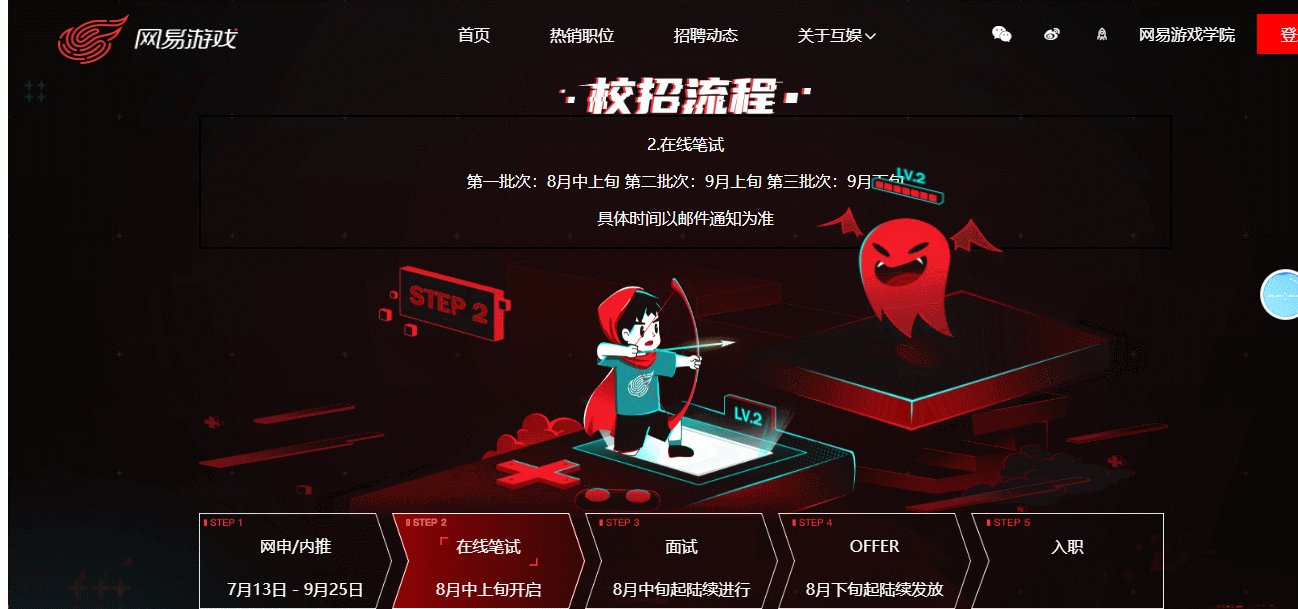
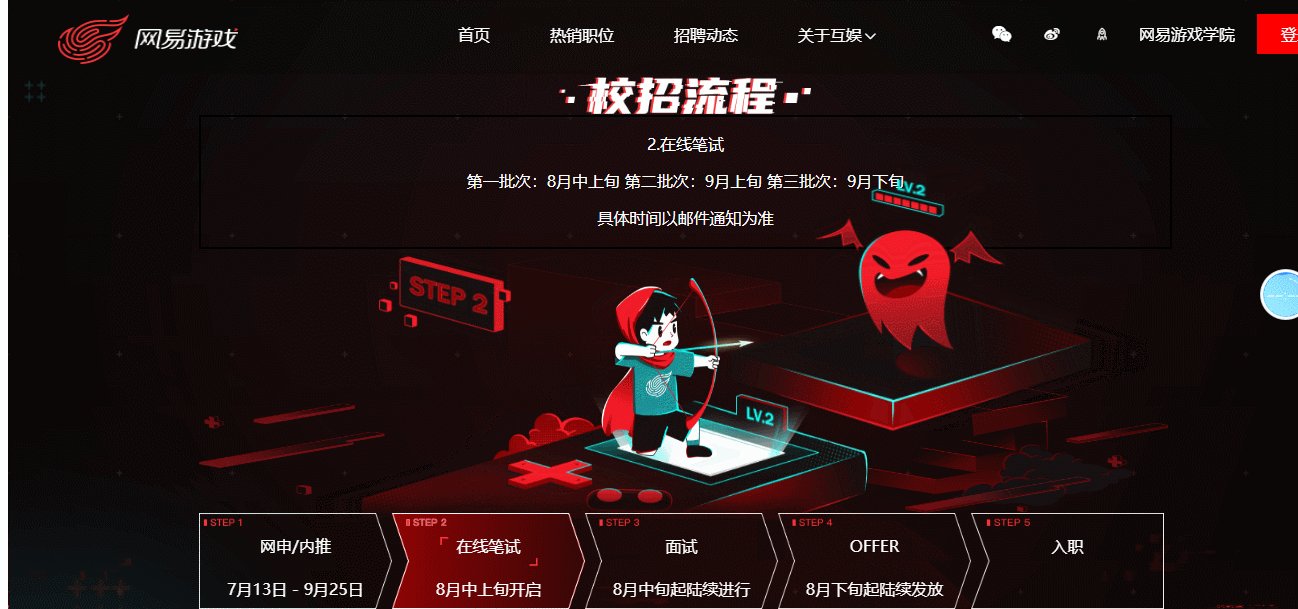
前端实训,刚入门,我用原生技术(H5、C3、JS、JQ)手写【网易游戏】页面特效
【版权声明】未经博主同意,谢绝转载!(请尊重原创,博主保留追究权)https://developer.aliyun.com/article/1636179>出自【进步*于辰的博客】 大学学习前端的时候,我们团队以【网易游戏官网】中的部分游戏页面作为参考开发了一些页面作为实训作品(作品源码我已上...

探索后端技术:Node.js与Express框架的完美融合
一、引言 在当今快速发展的互联网环境中,后端技术的选择对于构建高效、灵活且可扩展的Web应用至关重要。Node.js作为一种基于Chrome V8引擎的JavaScript运行环境,以其非阻塞I/O和事件驱动的特性,在后端开发领域独树一帜。而Express框架则基于Node.js,提供了一种简洁而灵活的方式,帮助开发者快速构建...
探索后端技术:Node.js的优势和实际应用
随着互联网技术的飞速发展,用户对Web应用程序的要求越来越高,不仅要有吸引人的前端界面,更需要稳定、高效的后端支持。而在众多后端技术中,Node.js凭借其独特的优势迅速崛起,成为开发者们的新宠。那么,究竟是什么让Node.js如此受欢迎呢?本文将从以下几个方面详细解读Node.js的魅力。一、事件...
云端新纪元:云原生技术深度解析深入理解Node.js事件循环及其在异步编程中的应用
在数字化浪潮的推动下,企业对于IT系统的需求日益增长,传统的软件开发和运维模式已难以满足快速变化的业务需求。云原生技术,作为一种新兴的构建和运行应用程序的方法,正逐渐成为解决这一难题的关键。 云原生是一种利用云计算模型的优势来构建和运行可扩展应用程序的方法。它涉及一系列最佳实践、设计模式和自动化工具,使得软件可以在公有云、私有...
深度学习中的图像识别技术深入理解Node.js事件循环及其在后端开发中的应用
深度学习是近年来人工智能领域的一个重要研究方向,它在许多领域都取得了显著的成果。其中,图像识别技术是深度学习的一个重要应用方向。本文将介绍深度学习中的图像识别技术,包括其原理、应用领域及未来发展。首先,我们来了解一下什么是图像识别。简单来说,图像识别就是让计算机能够像人类一样识别和理解图像内容。在深度学习中,我们...
只会用插件可不行,这些前端动画技术同样值得收藏-JavaScript篇(下)
前言 接着上文往下介绍,上篇文章我们对JS原生动画和贝塞尔曲线有了一个详细的认识,基于定时器或动画帧,我们可以实现元素的动画缓动,本文将分享浏览器中功能强大的Animations API,有兴趣的朋友请接着往下看吧 介绍 Web Animations API(简称WAAPI)于2016年成为Web标准的一部分,它的功能比之前提到的动画要丰富的多,它的核心理念是时间轴和动画...

只会用插件可不行,这些前端动画技术同样值得收藏-JavaScript篇(上)
前言 上篇文章我们详细的讲述了CSS中的原生动画技术,了解了过渡与动画属性。那么本文将与大家分享原生JS中的动画方案,有兴趣的同学请接着往下看 JS实现动画的形式有定时器,动画帧以及动画API技术 settimeout/setinterval 早期的JS中动画帧和动画API的概念尚不存在,开发者通常使用定时器生成对应动画 ...

技术笔记:Js获取当前日期时间及其它操作
var myDate = new Date();myDate.getYear(); //获取当前年份(2位)myDate.getFullYear(); //获取完整的年份(4位,1970-)myDate.getMonth(); //获取当前月份(0-11,0代表1月)myDate.getDate(); //获取当前日(1-31)myDate....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
JavaScript技术相关内容
- JavaScript技术网页
- JavaScript前端技术
- 技术JavaScript事件循环
- JavaScript框架技术
- JavaScript技术文章
- 前端技术JavaScript
- 插件动画技术JavaScript
- 技术JavaScript子节点
- 技术JavaScript父节点
- 技术JavaScript实例
- 技术经验分享JavaScript
- JavaScript文件技术
- JavaScript技术元素
- JavaScript游戏开发技术
- JavaScript异步编程技术
- JavaScript优化技术
- JavaScript交互式技术
- JavaScript typescript技术
- typescript技术JavaScript
- JavaScript技术js
- JavaScript技术实战
- 技术JavaScript tableau
- 数据可视化技术JavaScript tableau
- 技术扩展JavaScript
- 网站技术JavaScript
- JavaScript简写技术
- JavaScript网络编程dhtml技术
- JavaScript演示技术form表单验证
- JavaScript技术安装
- JavaScript技术空格
JavaScript更多技术相关
JavaScript您可能感兴趣
- JavaScript依赖
- JavaScript执行顺序
- JavaScript异步
- JavaScript角色
- JavaScript列表
- JavaScript闭包
- JavaScript伊凡
- JavaScript苹果
- JavaScript安卓
- JavaScript下载
- JavaScript文章
- JavaScript uniapp
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript视频讲解
- JavaScript小程序
- JavaScript前端
- JavaScript系统
- JavaScript函数
- JavaScript数组
- JavaScript代码
- JavaScript笔记
- JavaScript视频
- JavaScript实现
- JavaScript CSS
- JavaScript源码
- JavaScript HTML
- JavaScript部署
- JavaScript文档
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注
