Vue.js中的`v-model`指令是Vue框架用于实现双向数据绑定的一种核心机制,特别是在表单元素中。
Vue.js中的v-model指令是Vue框架用于实现双向数据绑定的一种核心机制,特别是在表单元素中。它的主要作用是建立视图(View)与模型(Model)之间的同步更新关系。 在表单元素的应用中: v-model指令使得表单元素的值自动与Vue实例或组件的数据属性保持一致。当用户输入内容时,被绑定...
编程笔记 html5&css&js 024 HTML表单元素
表单是由表单元素及其属性组成的,表单元素是一种“部件”或“控件”,在HTML中叫元素。本节描述所有 HTML 表单元素。 <input> 元素 最重要的表单元素是 <input> 元素。 <input> 元素根据不同的 type 属性,可以变化为多种形态。 <select> 元素(下拉列表) ...
JavaScript如何遍历表单元素?
在JavaScript中,遍历表单(form)中的所有元素通常可以通过以下步骤实现: Javascript // 获取表单元素 var form = document.getElementById('your-form-id'); // 通过ID获取表单 // 或者如果你知道表...
JS中操作表单元素与正则表达式校验表单
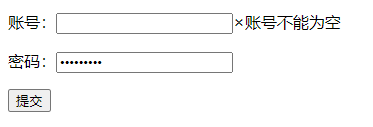
1 操作表单元素1.1 readonly 和 disabled共同的特点: 可以看到数据, 但是不可以操作数据不同:readonly(只读): 里面的数据是可以提交到后台 disabled(不可用):数据无法提交到后台使用:readonly="readonly";输入框内属性1.2 控制表单提交的方式[1] οnsubmit="return checkName()"[2] docu....

【JavaScript】获取表单元素内容的几种方式
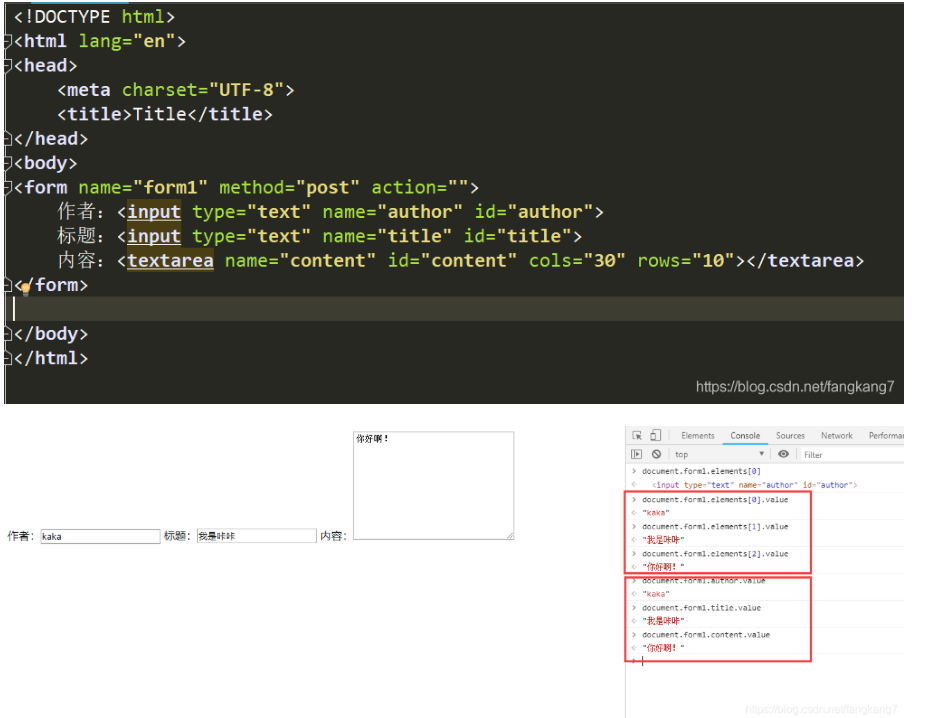
在下图中,可以看到,我们只要给from表单一个标识,那么我们就会获取到任意想获取的元素值,在也不需要重新给表单添加id第一种方式,我们可以直接使用表单的id+elements[0]来获取第一个元素的值第二种中方式,我们可以表单id+name值+value可以获取任意你想获取到的值

js表单内如何动态添加元素
已经在form内动态添加了一个div,该div中包含一个button,我希望点击button之后,这个div中动态添加一个text。但是点击完button之后,页面就自动刷新所有元素消失不见?请问各位大神是什么原因??代码如下: function add(){ var form = document.getElementById("form"); var div = document.creat....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
JavaScript元素相关内容
- JavaScript元素属性
- JavaScript页面元素
- JavaScript dom元素
- JavaScript数组元素
- JavaScript二维数组元素
- 前端基础JavaScript元素
- JavaScript定位元素
- JavaScript元素函数封装
- JavaScript元素css样式
- JavaScript鼠标事件元素
- JavaScript文档元素
- JavaScript元素列表
- JavaScript框架元素
- JavaScript vue元素
- JavaScript历数元素
- JavaScript查询元素
- JavaScript元素索引
- JavaScript元素样式
- JavaScript动态创建元素
- JavaScript元素分组
- 元素JavaScript
- JavaScript元素相对
- JavaScript元素document坐标
- JavaScript元素属性样式
- JavaScript元素class
- JavaScript classname元素
- JavaScript样式元素
- JavaScript元素null
- JavaScript父页面元素
- JavaScript计算元素
JavaScript更多元素相关
- JavaScript元素鼠标
- JavaScript array元素
- JavaScript leetcode元素
- JavaScript dom技术元素
- JavaScript bom元素
- JavaScript网页元素
- JavaScript元素属性值
- JavaScript元素下标
- JavaScript元素offset
- JavaScript标签元素
- JavaScript访问元素
- JavaScript魔法堂元素
- JavaScript元素实例
- JavaScript怎么获取元素
- 表单元素JavaScript
- JavaScript元素触发
- JavaScript文本元素
- JavaScript元素绑定事件
- JavaScript元素点击事件
- JavaScript脚本元素
- JavaScript动态添加元素
- JavaScript元素文档
- JavaScript元素id
- JavaScript list元素
- JavaScript魔法堂元素剪切研究
- JavaScript document元素
- JavaScript教程元素
- JavaScript form表单元素
- JavaScript元素绑定事件事件冲突
- JavaScript元素循环动画
JavaScript您可能感兴趣
- JavaScript多条件
- JavaScript垃圾回收机制
- JavaScript搜索
- JavaScript垃圾回收
- JavaScript方法
- JavaScript时间戳
- JavaScript函数
- JavaScript验证
- JavaScript递归
- JavaScript前后端分离
- JavaScript文章
- JavaScript uniapp
- JavaScript学习
- JavaScript对象
- JavaScript视频讲解
- JavaScript小程序
- JavaScript前端
- JavaScript系统
- JavaScript数组
- JavaScript代码
- JavaScript笔记
- JavaScript视频
- JavaScript实现
- JavaScript CSS
- JavaScript源码
- JavaScript HTML
- JavaScript部署
- JavaScript文档
- JavaScript ppt
- JavaScript文件
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注
