Vue 基础语法介绍
Vue.js 是一个渐进式的 JavaScript 框架,广泛用于构建用户界面和单页应用(SPA)。它的核心思想是通过简单的模板语法和响应式的数据绑定机制,使得开发者能够更直观地创建动态交互的网页。本文将介绍 Vue.js 的一些基础语法,帮助你快速入门。 1. Vue 实例 Vue 的核心是 Vue 实例。每一个 Vue 应...
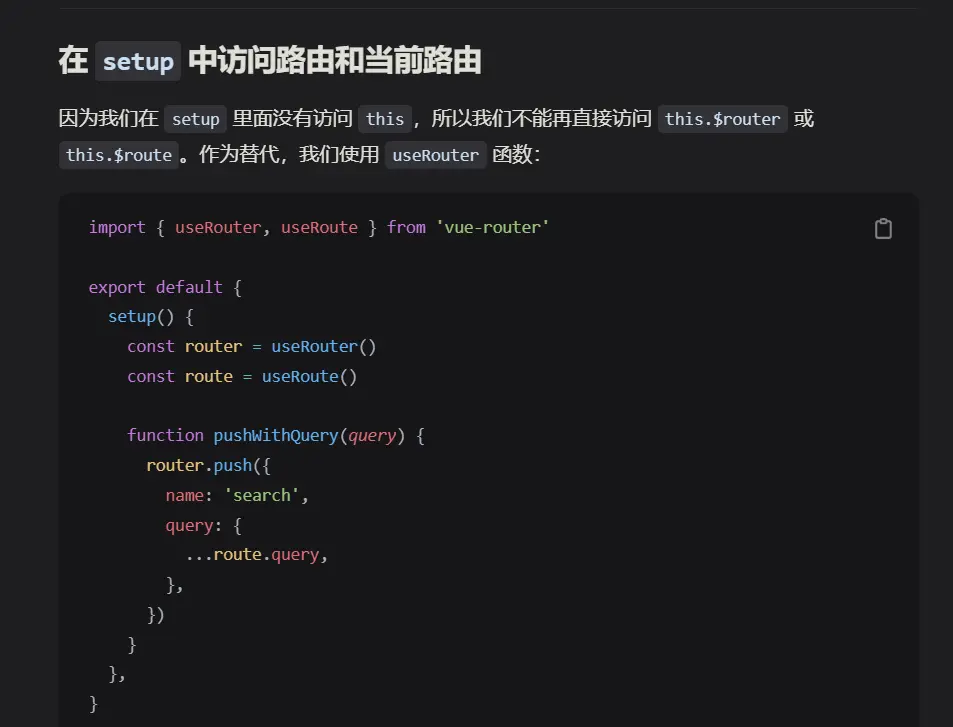
Vue3中路由跳转的语法
Vue 2 可以直接在组件里使用 this.route 来获取当前路由信息不同,在 Vue 3 的组件里,Vue 实例既没有了 this,也没有了route 解决方法为:1.导入useRouter函数 import { useRouter } from "vue-router"; 2.在进入setup函数时执行 const router = useRouter() 3.在setup函数中进行...

vue学习(3)模板语法
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge&...
初始Vue、Vue模板语法、数据绑定(2022/7/3)
文章目录 1、Vue简介 1.1、Vue的安装使用 1.2、实际的运用案例 1.3、vue开发工具的使用(这个需要在浏览器中安装) 2、初始Vue 2.1 、基础知识 2.1 、代码实例 2.2 、页面效果 3、Vue模板语法 3.1、基础知识 3.2 、代码实例 3.3 、页面效果 ...

02 VUE学习:模板语法
模板语法 Vue 使用一种基于 HTML 的模板语法,使我们能够声明式地将其组件实例的数据绑定到呈现的 DOM 上。所有的 Vue 模板都是语法层面合法的 HTML,可以被符合规范的浏览器和 HTML 解析器解析。 在底层机制中,Vue 会将模板编译成高度优化的 JavaScript 代码。结合响应式系统,当应用状态变更时,Vue 能够智能地推导出需要重新渲染的组件的最少数量,并...

Vue03基础语法(样式绑定、事件处理器、表单、自定义指令、vue组件、组件通信【自定义事件】)
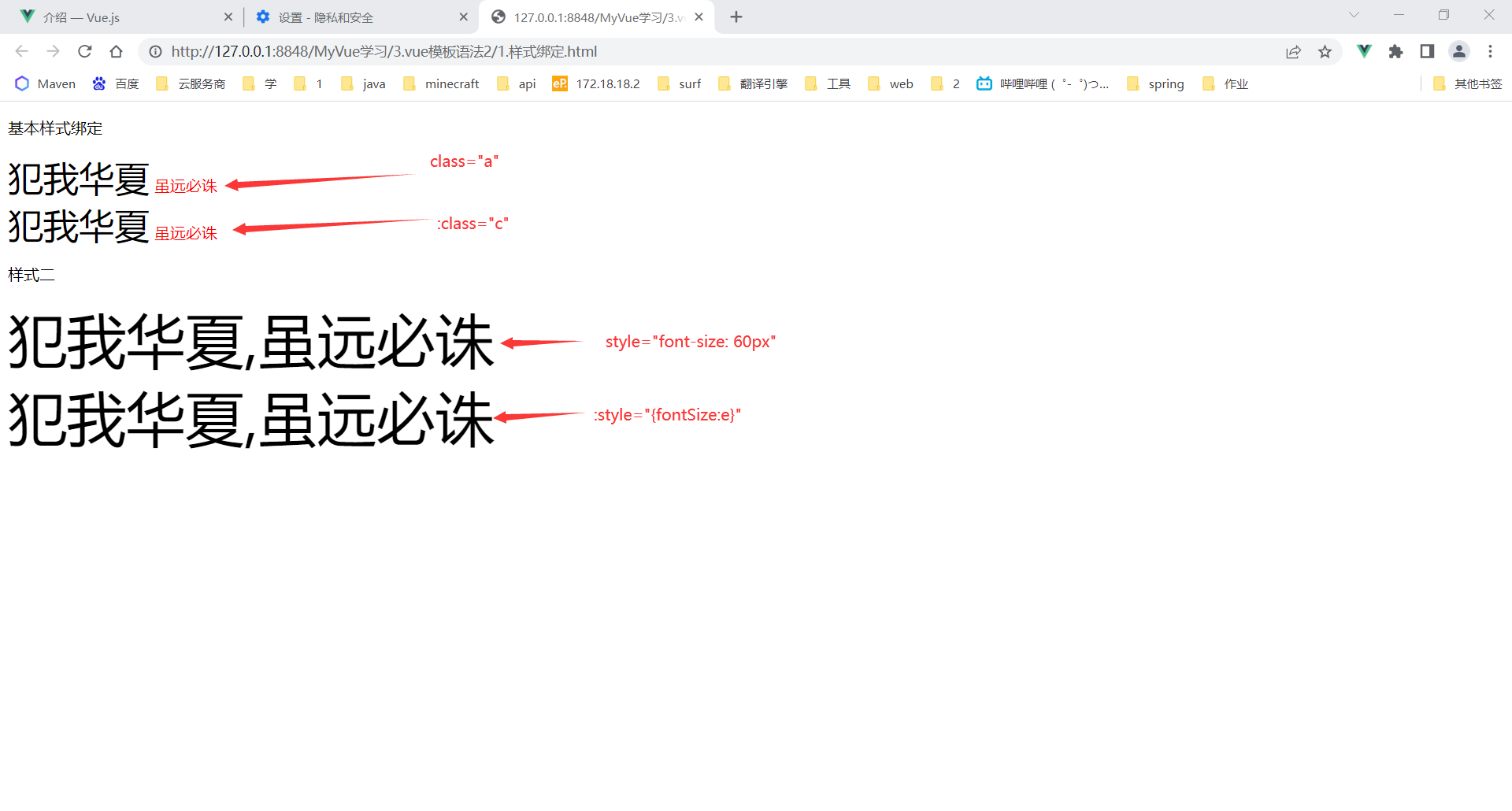
一.样式绑定 1.class绑定 使用方式:v-bind:class=“expression” expression的类型:字符串、数组、对象 2.style绑定 v-bind:style=“expression” expression的类型:字符串、数组、对象...

Vue模板语法、属性绑定、条件渲染的学习
Vue模板语法: 使用插值表达式的内容必须是有结果的内容才可以,就是需要return出来的才可以显示出来。 插值表达式所表现的内容为纯文本模式 如何避免 即所有的逻辑操作都在js里面实现,不要再templete中实现可以完美的避免这个问题。 Vue属性绑定 1.使用v-bind 进行属性绑定 语法:v-bind:class/id =“名称” ...
Vue3 基础语法
@[toc] 1.创建Vue项目 1.1创建项目 项目文件下运行 npm init vue@latest npm init vue@latest 1.2 初始项目 npm install 2.vue3 语法 2.1 复杂写法 <script> export default { setup() { const message...

vue核心语法1
一、概述 1、vue是什么 一套渐进式js框架,在合适的时候拿到合适的数据展示到合适的界面 渐进式体现在以下两方面 渐进式简单应用:只需轻量级小的核心库 复杂应用:引入各式各样得vue插件 官网地址 Vue.js 推荐学习地址 最全最新Vue、Vuejs教程,从入门到精通_哔哩哔哩_bilibili ...

vue核心语法2
一、计算属性 1、案例引入 实现如下效果 当姓和名变化时 全名跟着变化 2、使用插值语法实现和methods实现 <body> <div id="root"> ...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js您可能感兴趣
- VUE.js游戏
- VUE.js前后端分离
- VUE.js伊凡
- VUE.js后端
- VUE.js商业
- VUE.js技术栈
- VUE.js目录
- VUE.js系统
- VUE.js项目
- VUE.js后台管理
- VUE.js文章
- VUE.js springboot
- VUE.js部署
- VUE.js uniapp
- VUE.js视频
- VUE.js小程序
- VUE.js视频讲解
- VUE.js组件
- VUE.js管理系统
- VUE.js源码
- VUE.js文档
- VUE.js ppt
- VUE.js代码设计
- VUE.js前端
- VUE.js路由
- VUE.js数据
- VUE.js平台
- VUE.js vue3
- VUE.js属性
- VUE.js入门
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注
