VUE学习二:事件监听(v-on)、条件判断(v-if/v-else-if/v-else)、循环遍历(v-for)
导言 一、v-on指令:01-事件监听 1. 01-v-on的基本使用.html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>01-v-on的基本使用</title> </head> <body> ...

vue-day03 v-on事件处理,表单输入绑定
v-on指令 在vue中,可以用 v-on 指令监听 DOM 事件,并在触发时运行一些 JavaScript 代码。v-on 指令监听 DOM 事件, 1.监听事件: 比如,计数器的应用 app1的例子 <div id="app1"> <button v-on:click="counter+=1">点我计数!</button> <p>...

Vue学习之--------内置指令的使用【v-bind、v-model、v-for、v-on、v-if 、v-else、v-show、v-text。。。】(2022/7/19)
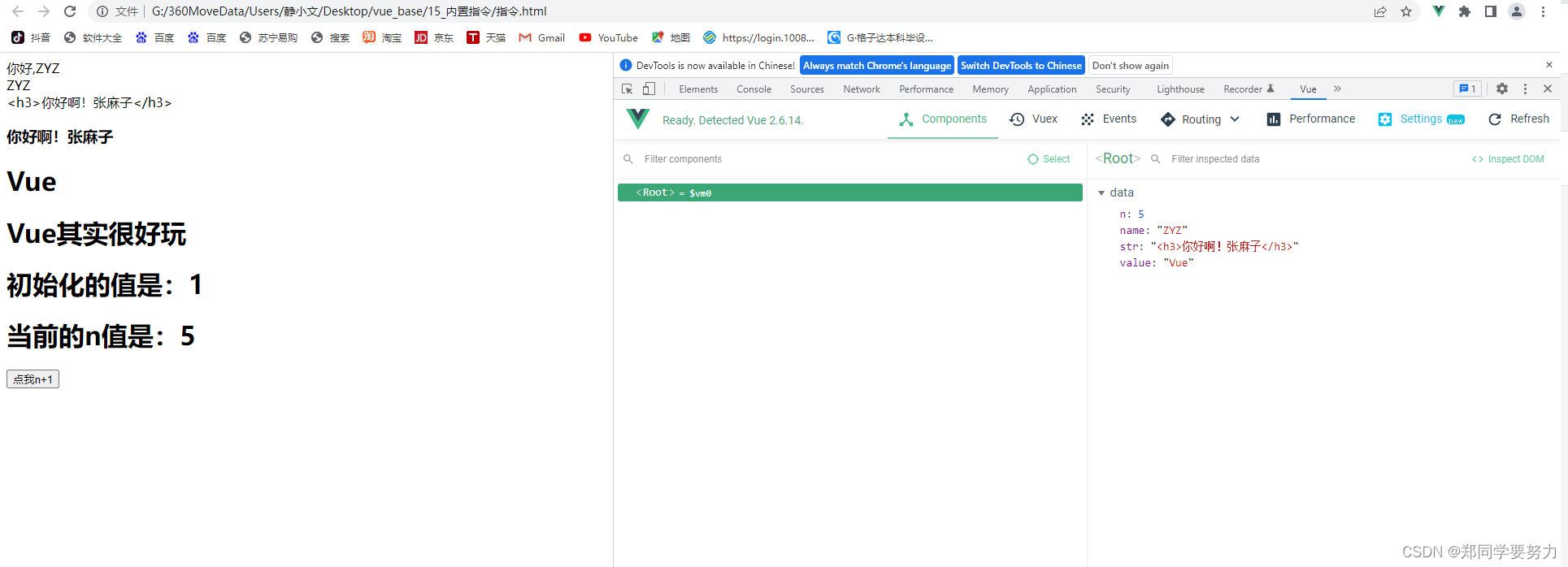
文章目录 1、常见的内置指令 2、代码实例 3、测试效果 1、常见的内置指令 v-bind: 单向绑定解析表达式, 可简写为 :xxx v-model: 双向数据绑定 v-for : 遍历数组/对象/字符串 v-on: 绑定事件监听, 可简写为@ v-if : 条件渲染(动态控制节点是否存存在) v-else : 条件渲染(动态控制节点是否存存在) v...

Vue3基础之v-bind与v-on
概念与使用 v-bind 和 v-on 是 Vue 中两个非常常用的指令,分别用于属性绑定和事件绑定。 v-bind v-bind 用于动态地绑定属性。你可以使用 v-bind 来绑定 HTML 元素的各种属性,例如 class、style、href 等。在 Vue 3 中,你还可以使用简写语法 : 来代替 v-bind。 1. 基本用法 ...
vue中使用v-on监听多个方法
在 Vue 中使用 `v-on` 指令可以方便地监听事件,并触发对应的方法。如果你想要监听多个方法,有几种实现方式: 1. **将多个方法直接绑定到同一个事件**:你可以在 `v-on` 指令中绑定多个方法,通过逗号分隔。例 如: <button v-on:cli...
Vue之事件处理(v-on)
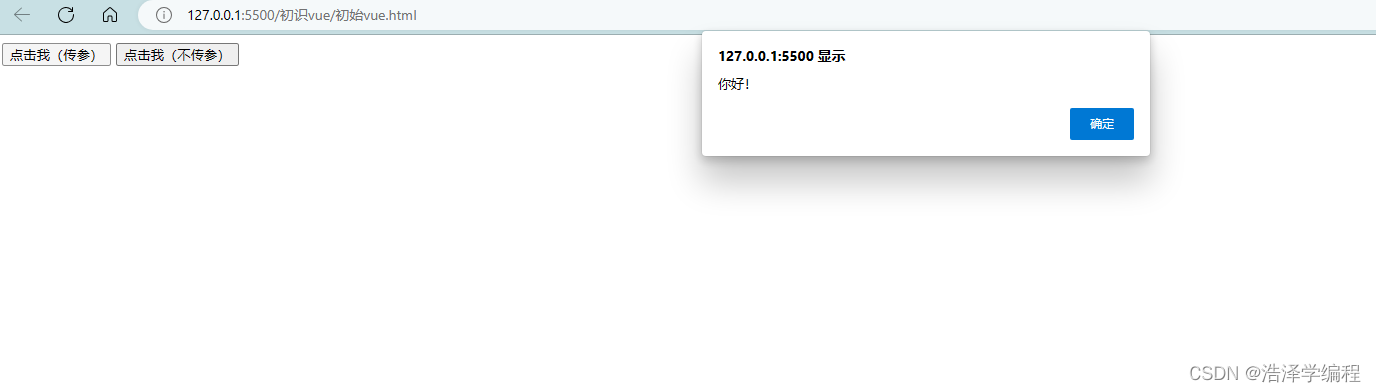
前言 v-on:事件绑定 一、v-on基本使用 格式:<标签 v-on:事件=“函数名”></标签>或<标签 @事件=“函数名”></标签> 事件的回调需要配置在methods对象中,最终会在Vue实例上。 ...

描述 Vue 的模板语法,如 v-bind、v-on 等。
Vue 的模板语法是一种简洁而强大的语法,用于构建 Vue 组件的模板。其中,v-bind和v-on是两个常用的指令: v-bind:用于动态绑定属性。它可以将组件的数据绑定到 HTML 元素的属性上。例如,v-bind:class可以根据数据动态设置元素的类名,v-bind:src可以将图片源绑定到数据。v-o...
VUE指令: 什么是v-on指令?它在Vue中的应用场景是什么?
在 Vue.js 中,v-on 是一个指令,用于监听 DOM 事件,并在事件触发时执行相应的方法。它的作用是绑定事件处理函数,让 Vue 实例能够响应 DOM 事件。 基本语法: <!-- 简单的事件监听,调用 `handleClick` 方法 --> <button v-on:...
Vue中关于v-on的事件修饰符
<!-- 阻止单击事件继续传播 --> <a v-on:click.stop="doThis"></a> <!-- 提交事件不再重载页面 --> <form v-on:submit.prevent="onSubmit"></form> <!-- 修饰符可以串联 --> <a v-on:click.stop.....
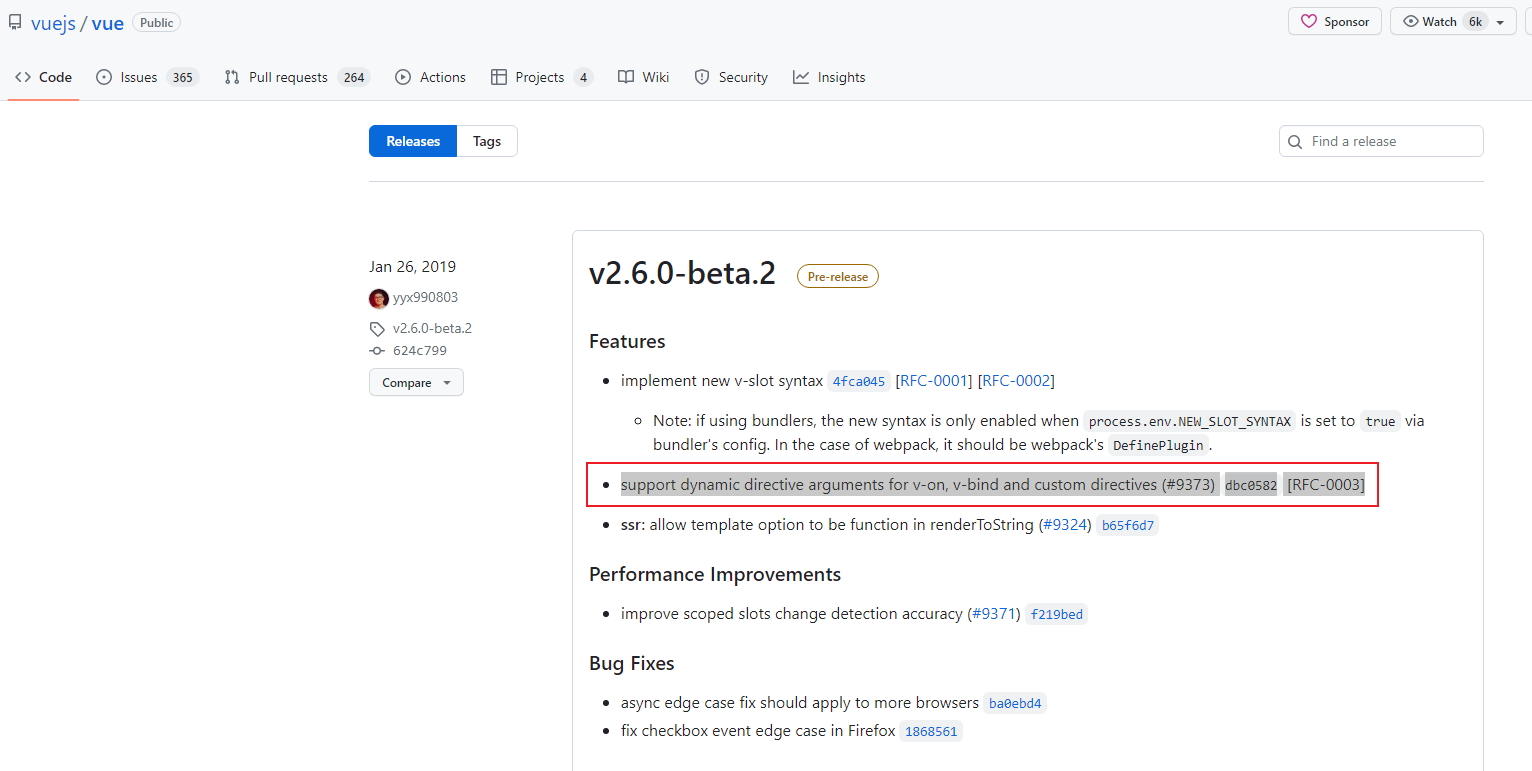
vue用v-on动态绑定事件名需要2.6以上版本才有效
vue 项目中需要在子组件中动态接收父组件传递的事件名来监听,直接用 v-on 或者 @ 符号加上中括号[]动态绑定事件名是可以实现的,一个简单的 demo 如下: <template> <!-- <div v-on:[eventName]="handleEvent">动态事件</div> --> <div @[eventName]...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js您可能感兴趣
- VUE.js游戏
- VUE.js前后端分离
- VUE.js伊凡
- VUE.js后端
- VUE.js商业
- VUE.js技术栈
- VUE.js目录
- VUE.js系统
- VUE.js项目
- VUE.js后台管理
- VUE.js文章
- VUE.js springboot
- VUE.js部署
- VUE.js uniapp
- VUE.js视频
- VUE.js小程序
- VUE.js视频讲解
- VUE.js组件
- VUE.js管理系统
- VUE.js源码
- VUE.js文档
- VUE.js ppt
- VUE.js代码设计
- VUE.js前端
- VUE.js路由
- VUE.js数据
- VUE.js平台
- VUE.js vue3
- VUE.js属性
- VUE.js入门
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注
