Vue Router 简介
Vue Router 是 Vue.js 官方的路由管理库,用于构建单页面应用(SPA)的路由系统。它能够将不同的页面映射到对应的组件,实现页面之间的切换和导航。Vue Router 提供了丰富的功能,包括路由参数、嵌套路由、导航守卫等,使得构建复杂的前端应用变得更加容易和高效。 主要特性:路由映射&...
Vue Router 核心原理
Vue Router 是 Vue.js 官方的路由管理器,用于实现单页面应用(SPA)的路由功能。其核心原理主要涉及路由配置、监听浏览器事件、组件渲染和路由守卫等方面,下面详细介绍: 路由配置与路由映射表原理在使用 Vue Router 时,需要定义一个路由配置对象,其中包含了路径与组件的映射关系。...
路由管理:Vue Router的使用和配置技巧
在现代的前端开发中,单页面应用(SPA)越来越流行,它们为用户提供流畅的浏览体验,减少了页面重新加载的需要。Vue.js,作为一个渐进式JavaScript框架,通过Vue Router这一官方路由管理器,为开发者提供了一套完整的路由解决方案。Vue Router 使得在 Vue 应用...
Vue Router 导航钩子的使用场景
Vue Router 导航钩子提供了强大的功能,使其能够在不同的路由导航阶段执行特定的逻辑。 一、权限验证 这是导航钩子的一个重要应用场景。可以在 beforeEach 中检查用户是否具有访问特定路由的权限。如果没有权限,可通过next(false)中断导航,并进行相应的提示或重定向。 二、页面加载前的数据预取 在进入某个路由之前,可以利用...
Vue Router 导航钩子
Vue Router 提供了一系列的导航钩子,它们允许我们在路由导航的不同阶段执行特定的逻辑,增强了应用的交互性和灵活性。以下是 Vue Router 中主要的几种导航钩子: 一、全局前置守卫(beforeEach) 这是一个非常重要的导航钩子,它会在每次路由切换之前被触发。可以通过它来进行一些全局的逻辑处理&#...
Vue Router 的使用方式是什么
Vue Router 的使用方式主要涉及到安装、配置、以及在 Vue 应用中通过 <router-link> 和 <router-view> 组件来导航和渲染路由对应的组件。以下是 Vue Router 使用方式的详细步骤: 1. 安装 Vue Router 首先,你需要在你的 Vue 项目中安装 Vue Router。这通常通过 npm 或 ...
Vue学习之--------路由(Router)的基本使用(1)(2022/9/5)
理解: 一个路由(route)就是一组映射关系(key - value),多个路由需要路由器(router)进行管理。 前端路由:key是路径,value是组件。 控制页面的跳转 文章目录 1、基本使用 1.1. 安装vue-router 1.2. 应用插件 1.3 编写router配置项 1.4 实现切换(active-class可配置...

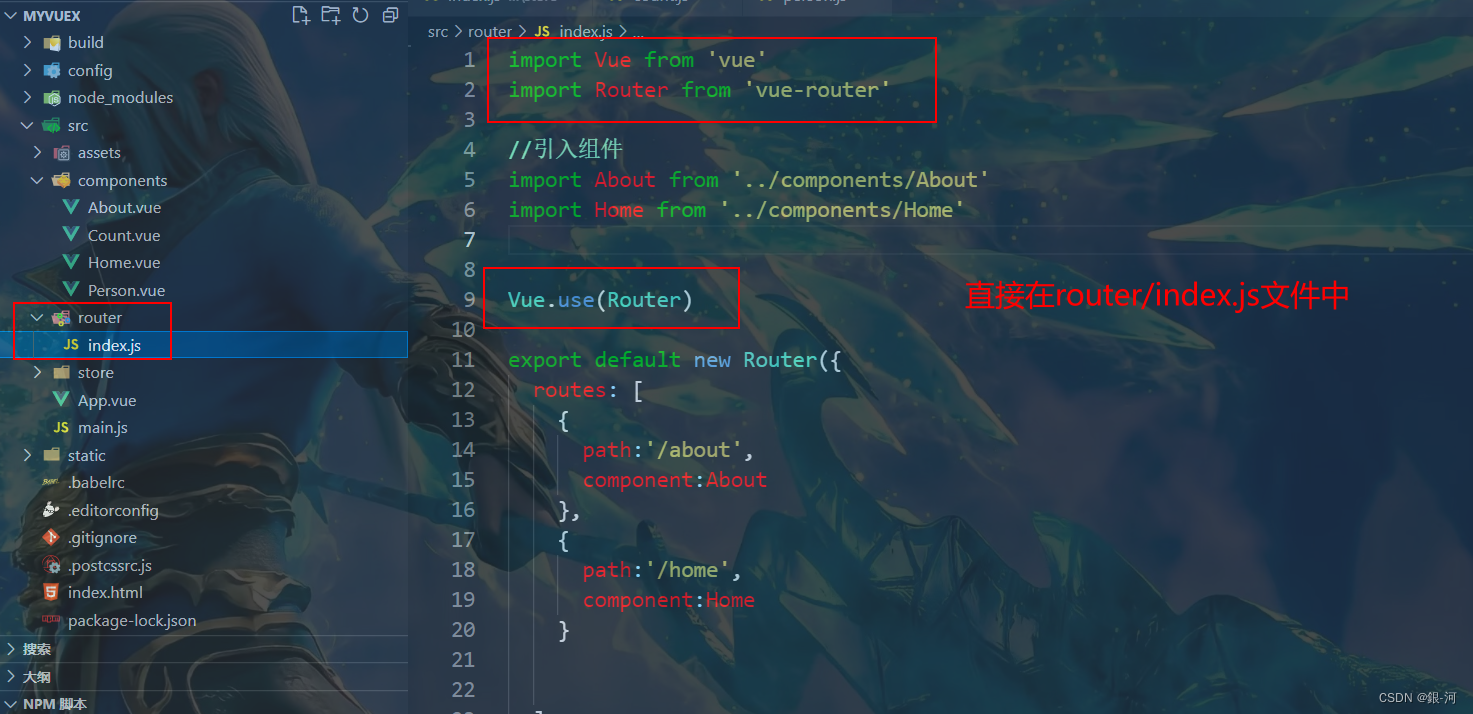
Vue中router路由的使用、router-link的使用(在项目中的实际运用方式)
文章目录 1、先看router中的index.js文件 2、router-link的使用 3、实现的效果 前提:router已经安装 1、先看router中的index.js文件 import Vue from 'vue' import Router from 'vue-router' // import HelloWorld from '@/co...

This dependency was not found:* vue/types/umd in ./src/router/index.jsTo install it, you can run
原文链接: 【Vue】运行项目报错 This dependency was not found_vue this dependency was not found:-CSDN博客 This dependency was not found: * vue/types/umd ...

Vue Router【详解】含路由配置、路由定义、路由跳转、路由传参、自动注册路由、路由守卫、页面滚动、监听路由、$route、$router、路由过渡动画等
Vue Router简介 Vue Router 官网 https://router.vuejs.org/zh/guide/#html Vue Router 用于对vue项目中的路由进行管理,每个路由对应的页面,通过<router-view></router-view> 进行渲染,可以配合 <transition> 和 &l...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js vue相关内容
- vue解析组件VUE.js
- vue重建VUE.js
- vue解析VUE.js
- vue属性组件VUE.js
- vue代码解析VUE.js
- vue组件解析VUE.js
- vue包VUE.js
- vue开发流程VUE.js
- vue代码VUE.js
- vue组件代码VUE.js
- vue自定义使用方法VUE.js
- vue进度条VUE.js
- vue使用方法VUE.js
- vue组件封装VUE.js
- vue自定义VUE.js
- vue项目进度条VUE.js
- vue项目组件VUE.js
- vue自定义组件VUE.js
- vue项目VUE.js
- vue概述VUE.js
- vue指令应用VUE.js
- vue框架应用VUE.js
- vue应用VUE.js
- vue框架VUE.js
- vue指令VUE.js
- vue文件使用方法VUE.js
- vue方案VUE.js
- vue组件解决方案VUE.js
- vue库VUE.js
- vue聊天VUE.js
VUE.js更多vue相关
- vue组件输入框VUE.js
- vue组件库VUE.js
- vue输入框VUE.js
- vue手风琴VUE.js
- vue关键词VUE.js
- vue d3 VUE.js
- vue拖拽VUE.js
- vue语法VUE.js
- vue表达式VUE.js
- vue数据VUE.js
- vue路由VUE.js
- vue页面VUE.js
- vue生命周期VUE.js
- vue学习VUE.js
- vue方法VUE.js
- vue入门VUE.js
- vue事件VUE.js
- vue计算VUE.js
- vue element VUE.js
- vue实战VUE.js
- vue计算属性VUE.js
- vue系统VUE.js
- vue vue3 VUE.js
- vue报错VUE.js
- vue vue2 VUE.js
- vue vuex VUE.js
- vue监听VUE.js
- vue学习笔记VUE.js
- vue配置VUE.js
- vue模板VUE.js
VUE.js您可能感兴趣
- VUE.js游戏
- VUE.js前后端分离
- VUE.js伊凡
- VUE.js后端
- VUE.js商业
- VUE.js技术栈
- VUE.js目录
- VUE.js系统
- VUE.js项目
- VUE.js后台管理
- VUE.js文章
- VUE.js springboot
- VUE.js部署
- VUE.js uniapp
- VUE.js视频
- VUE.js小程序
- VUE.js视频讲解
- VUE.js组件
- VUE.js管理系统
- VUE.js源码
- VUE.js文档
- VUE.js ppt
- VUE.js代码设计
- VUE.js前端
- VUE.js路由
- VUE.js数据
- VUE.js平台
- VUE.js vue3
- VUE.js属性
- VUE.js入门
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注
