

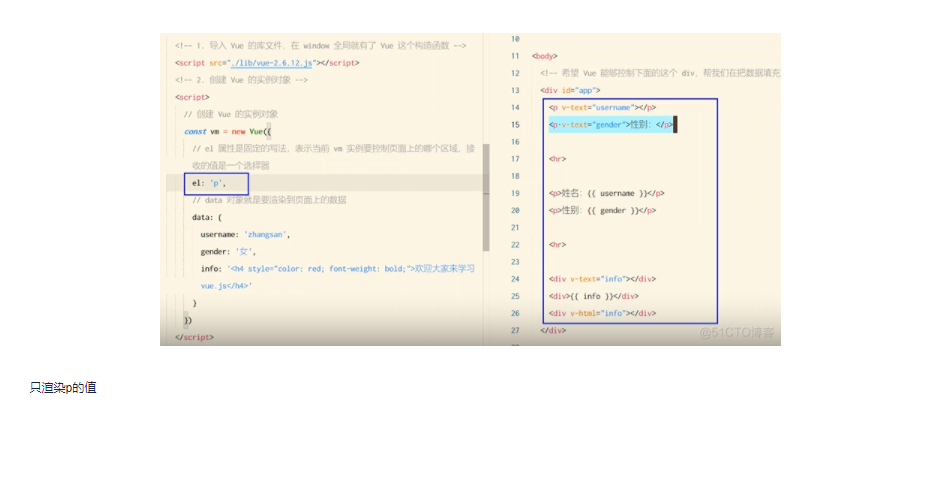
Vue课程39-Vue基础用法-属性绑定指令
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=...

vue课程72 侦听器-用法总结
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device...
vue课程68 了解侦听器的用法
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device...


Vue课程64-过滤器的基本用法
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device...

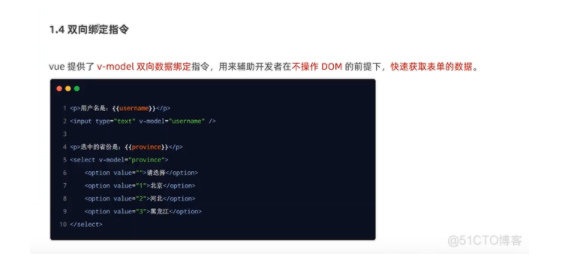
Vue课程50-了解v-model指令的用法
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device...

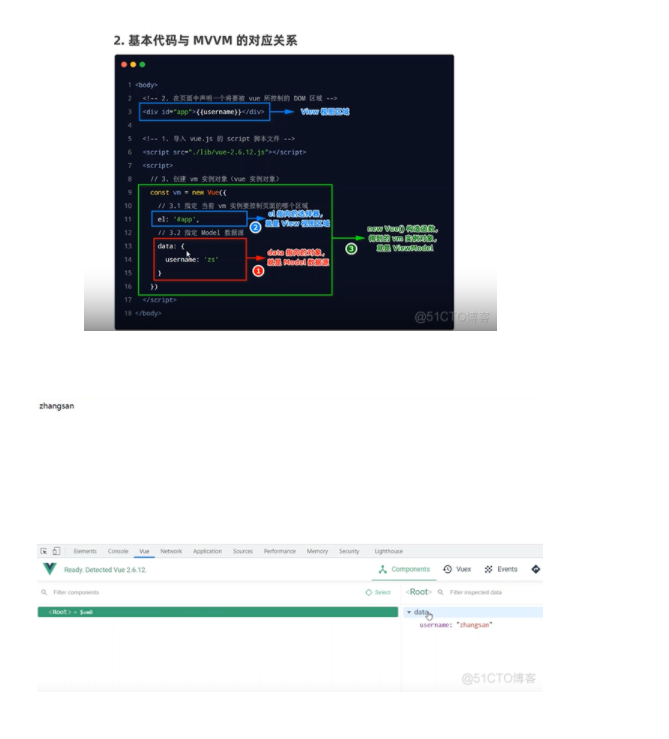
Vue指令之v-bind的三种用法
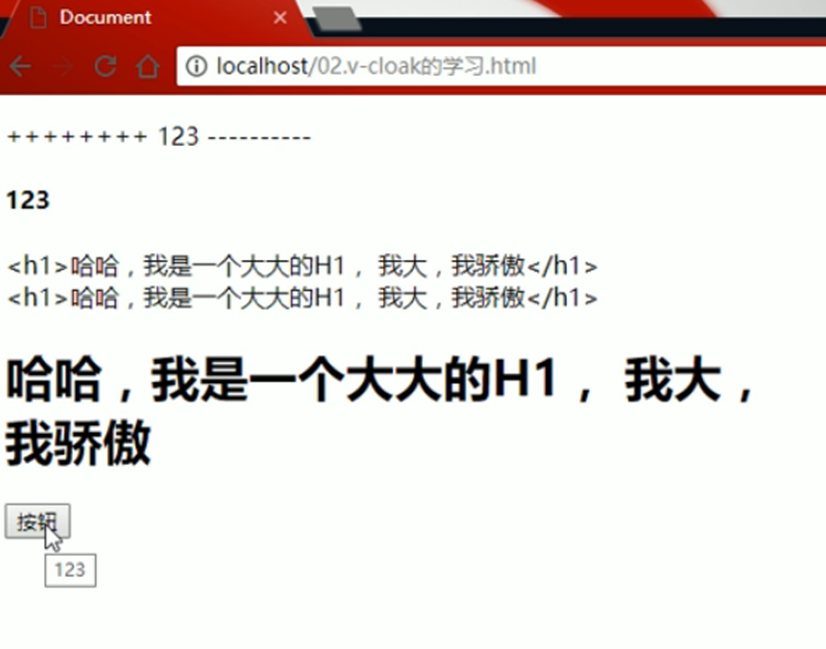
Vue指令之v-bind的三种用法 目录:一、直接使用指令v-bind 二、拼接表达式三、使用简化指令“:” 一、直接使用指令 v-bindv-bind: 是Vue中,提供的用于绑定属性的指令。实例:继续上一章节在HTML文件:02.v-cloak的学习.html中编辑:将msg2修改:msg2: `<h1>哈哈 ,我是一个大大的H1,我大,我骄做&am...

一文搞懂Vue3中watch和watchEffect区别和用法!
1.环境准备为了方便演示和编写代码,我们直接使用 vite 搭建一个 Vue3 的基础项目。创建命令:npm create vite@latest my-vite-app --template vue-ts删除 App.vue 中一些不需要的东西,然后运行项目:2.watch2.1 watch 基本使用在 Vue3 中的组合式 API 中,watch 的作用和 Vue2 中的 watch 作用是....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js您可能感兴趣
- VUE.js伊凡
- VUE.js后端
- VUE.js商业
- VUE.js技术栈
- VUE.js目录
- VUE.js系统
- VUE.js项目
- VUE.js后台管理
- VUE.js数据库
- VUE.js mysql
- VUE.js文章
- VUE.js springboot
- VUE.js部署
- VUE.js uniapp
- VUE.js视频
- VUE.js小程序
- VUE.js视频讲解
- VUE.js组件
- VUE.js管理系统
- VUE.js源码
- VUE.js文档
- VUE.js ppt
- VUE.js代码设计
- VUE.js前端
- VUE.js路由
- VUE.js数据
- VUE.js平台
- VUE.js vue3
- VUE.js属性
- VUE.js入门
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注