61Vue - 自定义事件(使用 v-on 绑定自定义事件)
我们知道,父组件是使用 props 传递数据给子组件,但如果子组件要把数据传递回去,应该怎样做?那就是自定义事件!使用 v-on 绑定自定义事件每个 Vue 实例都实现了事件接口(Events interface),即:使用 $on(eventName) 监听事件使用 $emit(eventName) 触发事件Vue的事件系统分离自浏览器的EventTarget API。尽管它们的运行类似,但是....

vue快速入门(四) 之 v-on:事件绑定 以及 @keyup事件触发
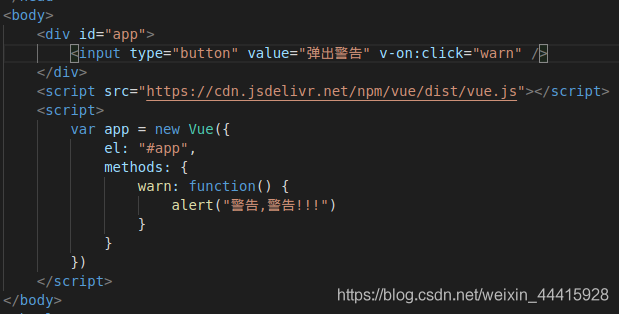
1.v-on方法在JavaScript中有点击,鼠标移动等事件,vue中自然也有对应的方法,如下这一次我们使用了method而不是data,在method里边定义各种方法,比如这个弹出警告的方法,在div里边呢,我们使用v-on 后边接动作类型,比如点击,鼠标移动等,后边就是触发的方法名点击弹出警告就会弹出代码如下<body> <div id="app"> ...

05-Vue之本地应用v-on指令
1. v-on指令作用:为元素绑定事件用法:v-on: 事件名="方法名" 简写: @事件名="方法名" 注: 事件名无需写on方法内部可通过 this 关键字访问data中的数据完整代码1. <!DOCTYPE html> 2. <html lang="en"> 3. <head> 4. <met....
vue v-bind=“$attrs“、v-on=“$listeners“
一、背景 在封装组件时候,经常要传递参数,调用事件。我们希望把主导权放在业务组件内,这是引入我们今天的主题: v-bind="$attrs" 、v-on="$listeners" 使用 v-bind="$attrs" 属性,vm.$attrs 是一个属性,其包含了父作用域中不作为 prop....

【Vue】【杂碎】v-on:change = “methods()“和v-on:change = “methods“的区别
以methods为 upload_json为例:区别在于 v-on:change 属性所绑定的事件处理函数的名称是否后跟一对括号。在第一行代码中,v-on:change 属性所绑定的事件处理函数的名称为 “upload_json”,没有后跟一对括号。这表示 Vue.js 框架会在 input 元素的 change 事件被触发时自动调用这个函数,并将事件对象作为参数传入。而在第二行代码中,函数名 ....
Vue——03-01v-on的基本使用、参数传递、以及v-on的修饰词
1、v-on的基本使用比如设置点击事件就使用v-on:"事件"对应的写法为<button type="button" v-on:click="btn1">按钮一</button>语法糖写法为: <button type="button" @click="btn1">按钮一</button>打印结果: 这里举个例子:<!DOCTYPE html....

vue中v-on支持的事件总结 (2)
非标准事件Event NameEvent TypeSpecificationFired when...afterscriptexecuteEventMozilla SpecificA script has been executed.beforescriptexecuteEventMozilla SpecificA script is about to be executed.beforeins....
vue中v-on支持的事件总结 (1)
资源事件事件名称何时触发error资源加载失败时。abort正在加载资源已经被中止时。load资源及其相关资源已完成加载。beforeunloadwindow,document 及其资源即将被卸载。unload文档或一个依赖资源正在被卸载。网络事件事件名称何时触发online浏览器已获得网络访问。offline浏览器已失去网络访问。焦点事件事件名称何时触发focus元素获得焦点(不会冒泡)。bl....
Vue指令02——v-on指令和v-show的使用
Vue指令02——v-on指令和v-show的使用v-on指令格式1:v-on:事件=”方法“格式2:@事件=”方法“格式3:@事件=”方法(参数1,参数2)“ //把参数传到到方法中格式4:@键盘事件 . 键盘的键名称=”方法“ //按下指定键才触发作用:为元素绑定事件v-on的实例(格式1-格式2)效果:鼠标单击小明,增加”小妹“,鼠标移入div,出现弹窗。<div id="app"&a...
Vue中v-on的基础用法、参数传递和修饰符
目录一、v-on的基本用法使用v-on:click给button绑定监听事件以及回调函数,@是v-on:的缩写,也就是简写也可以使用@click。方法一般是需要写方法名加上(),在@click中可以省掉,如上述的加。二、v-on的参数传递三、v-on的修饰词.stop的使用,btn的click事件不会传播,不会冒泡到上层,调用event.stopPropagation()。.prevent 调用....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js vue相关内容
- vue解析组件VUE.js
- vue重建VUE.js
- vue解析VUE.js
- vue属性组件VUE.js
- vue代码解析VUE.js
- vue组件解析VUE.js
- vue包VUE.js
- vue开发流程VUE.js
- vue代码VUE.js
- vue组件代码VUE.js
- vue自定义使用方法VUE.js
- vue进度条VUE.js
- vue使用方法VUE.js
- vue组件封装VUE.js
- vue自定义VUE.js
- vue项目进度条VUE.js
- vue项目组件VUE.js
- vue自定义组件VUE.js
- vue项目VUE.js
- vue概述VUE.js
- vue指令应用VUE.js
- vue框架应用VUE.js
- vue应用VUE.js
- vue框架VUE.js
- vue指令VUE.js
- vue文件使用方法VUE.js
- vue方案VUE.js
- vue组件解决方案VUE.js
- vue库VUE.js
- vue聊天VUE.js
VUE.js更多vue相关
- vue组件输入框VUE.js
- vue组件库VUE.js
- vue输入框VUE.js
- vue手风琴VUE.js
- vue关键词VUE.js
- vue d3 VUE.js
- vue拖拽VUE.js
- vue语法VUE.js
- vue表达式VUE.js
- vue数据VUE.js
- vue路由VUE.js
- vue页面VUE.js
- vue生命周期VUE.js
- vue学习VUE.js
- vue方法VUE.js
- vue入门VUE.js
- vue事件VUE.js
- vue计算VUE.js
- vue element VUE.js
- vue实战VUE.js
- vue计算属性VUE.js
- vue系统VUE.js
- vue vue3 VUE.js
- vue报错VUE.js
- vue vue2 VUE.js
- vue vuex VUE.js
- vue监听VUE.js
- vue学习笔记VUE.js
- vue配置VUE.js
- vue模板VUE.js
VUE.js您可能感兴趣
- VUE.js游戏
- VUE.js前后端分离
- VUE.js伊凡
- VUE.js后端
- VUE.js商业
- VUE.js技术栈
- VUE.js目录
- VUE.js系统
- VUE.js项目
- VUE.js后台管理
- VUE.js文章
- VUE.js springboot
- VUE.js部署
- VUE.js uniapp
- VUE.js视频
- VUE.js小程序
- VUE.js视频讲解
- VUE.js组件
- VUE.js管理系统
- VUE.js源码
- VUE.js文档
- VUE.js ppt
- VUE.js代码设计
- VUE.js前端
- VUE.js路由
- VUE.js数据
- VUE.js平台
- VUE.js vue3
- VUE.js属性
- VUE.js入门
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注