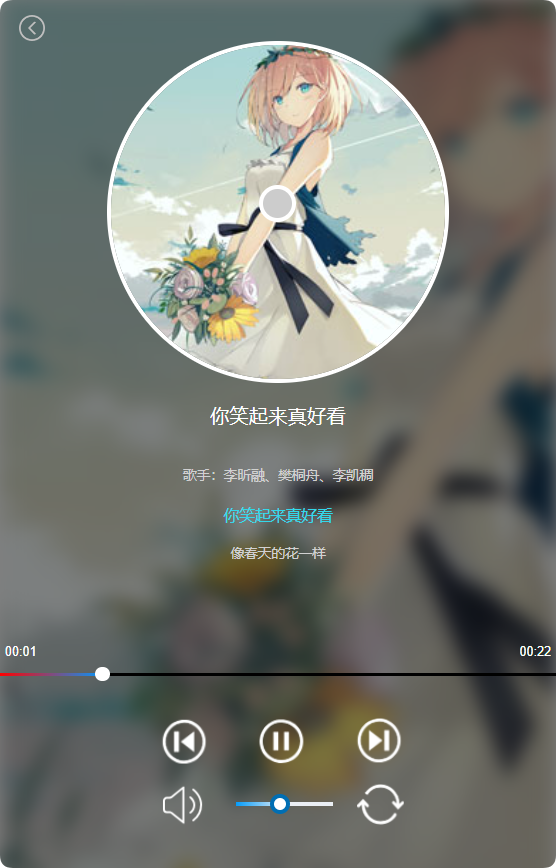
html5+css3+js移动端带歌词音乐播放器代码
音乐播放器特效是一款html5+css3+js制作的手机移动端音乐播放器代码,带歌词显示。包括支持单曲循环,歌词显示,歌曲搜索,音量控制,列表循环等功能。利用json获取音乐歌单和歌词,基于html5 audio属性手机音乐播放器代码。 注:因加载外部json文件,本地...

基于springboot+vue.js+uniapp的音乐播放器附带文章源码部署视频讲解等
前言 博主介绍:✌CSDN特邀作者、985计算机专业毕业、某互联网大厂高级全栈开发程序员、码云/掘金/华为云/阿里云/InfoQ/StackOverflow/github等平台优质作者、专注于Java、小程序、前端、python等技术领域和毕业项目实战,以及程序定制化开发、全栈讲解、就业辅导、面试辅导...

基于springboot+vue.js+uniapp的音乐播放器小程序附带文章源码部署视频讲解等
前言 博主介绍:✌CSDN特邀作者、985计算机专业毕业、某互联网大厂高级全栈开发程序员、码云/掘金/华为云/阿里云/InfoQ/StackOverflow/github等平台优质作者、专注于Java、小程序、前端、python等技术领域和毕业项目实战,以及程序定制化开发、全栈讲解、就业辅导、面试辅导...

基于springboot+vue.js+uniapp小程序的音乐播放器小程序附带文章源码部署视频讲解等
前言 博主介绍:✌CSDN特邀作者、985计算机专业毕业、某互联网大厂高级全栈开发程序员、码云/掘金/华为云/阿里云/InfoQ/StackOverflow/github等平台优质作者、专注于Java、小程序、前端、python等技术领域和毕业项目实战,以及程序定制化开发、全栈讲解、就业辅导、面试辅导、简历修改。✌ 详细视频演示 请联系我获取更详细的演示视频 ...

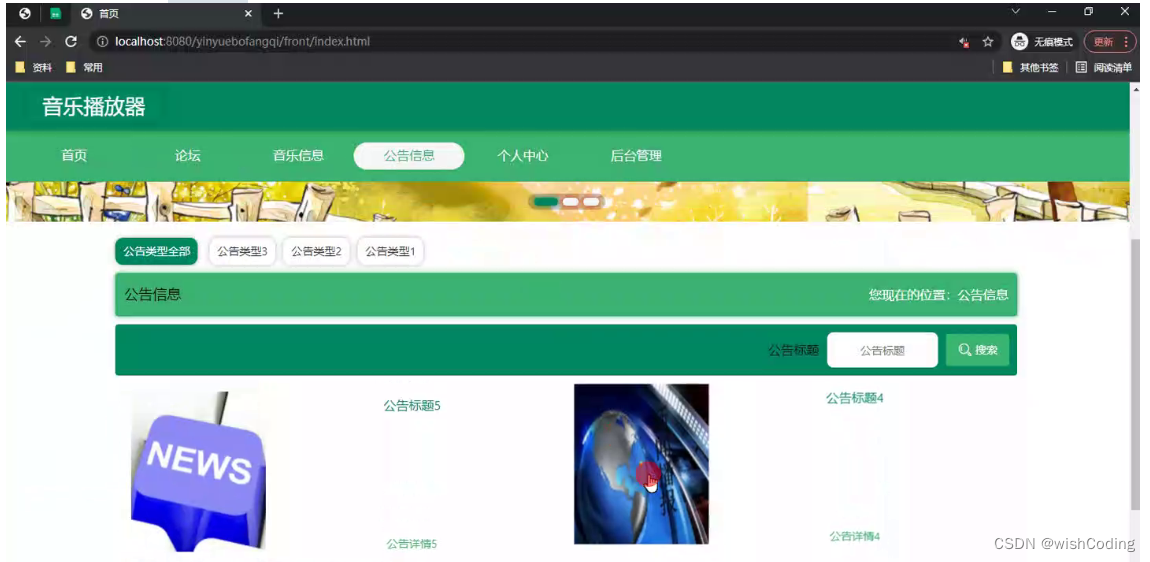
基于ssm+vue.js+uniapp小程序的音乐播放器的设计和实现附带文章和源代码部署视频讲解等
前言 博主介绍:✌CSDN特邀作者、985计算机专业毕业、某互联网大厂高级全栈开发程序员、码云/掘金/华为云/阿里云/InfoQ/StackOverflow/github等平台优质作者、专注于Java、小程序、前端、python等技术领域和毕业项目实战,以及程序定制化开发、全栈讲解、就业辅导、面试辅导、简历修改。✌ 详细视频演示 请联系我获取更详细的演示视频 ...

基于ssm+vue.js+uniapp小程序的音乐播放器附带文章和源代码设计说明文档ppt
前言 博主介绍:✌CSDN特邀作者、985计算机专业毕业、某互联网大厂高级全栈开发程序员、码云/掘金/华为云/阿里云/InfoQ/StackOverflow/github等平台优质作者、专注于Java、小程序、前端、python等技术领域和毕业项目实战,以及程序定制化开发、全栈讲解、就业辅导、面试辅导、简历修改。✌ 详细视频演示 请联系我获取更详细的演示视频 ...

分享88个JS播放器脚本,总有一款适合您
分享88个JS播放器脚本,总有一款适合您 88个JS播放器脚本下载链接:https://pan.baidu.com/s/1z0_EFFYr2fgcKeafKS0TEQ?pwd=695w 提取码:695wPython采集代码下载链接:https://wwgn.lanzoul.com/iKGwb0kye3wj2款带皮肤的HTML5广播音乐播放器HTML5迷你音乐播放器网页特效MuiPlay....

❤️使用 HTML、CSS 和 JS 创建在线音乐播放器(含免费完整源码)❤️
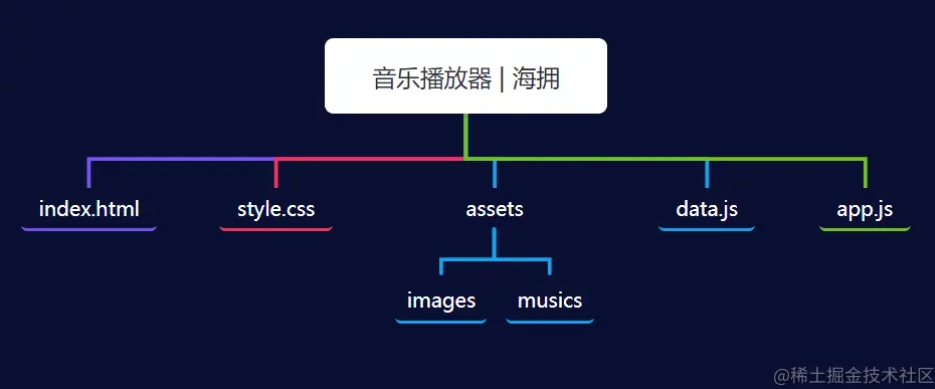
今天我将带着大家使用 HTML、CSS 和 JS创建音乐播放器,没有使用任何其他库。我们的音乐播放器具有三个部分。主屏幕、播放器部分和播放列表部分。我们的主页部分有一个平滑的工作滑块,也有水平滚动。这个音乐播放器最好的部分是它最小化了音乐播放器。你可以最小化和最大化播放器本身。使这个项目成为一个很棒的音乐播放器。 在线演示地址haiyong.site/yinyue 完整代码结构在我们开始编写代码....

html+原生js制作一个简易音乐播放器
纯前端语言编写音乐播放器app效果图:播放器实现的功能列表点击播放自动循环播放上一首下一首暂停、继续随机播放单曲循环本文的音乐资源http://www.softeem.xin:8888/public/musicData/musicData.json下面这些按钮是导入了字体图标库font-awesome 4.7.0 ,需要自己引入html代码<html> <head>...

利用Docker挂载Nginx-rtmp(服务器直播流分发)+FFmpeg(推流)+Vue.js结合Video.js(播放器流播放)来实现实时网络直播
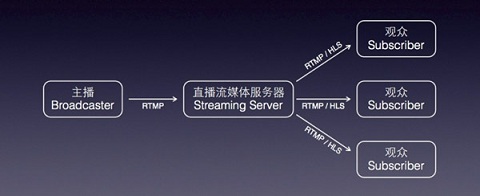
众所周知,在视频直播领域,有不同的商家提供各种的商业解决方案,其中比较靠谱的服务商有阿里云直播,腾讯云直播,以及又拍云和网易云的有偿直播服务,服务包括软硬件设备,摄像机,编码器,流媒体服务器等。但是其高昂的费用以及较高的准入门槛让许多个人和小型企业望而却步,本文要讲解的是如何使用nginx-rtmp搭建直播服务器,配合FFmpeg推流,在网页端vue.js作为载体利用video.js作为流播放器....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
JavaScript播放器相关内容
JavaScript您可能感兴趣
- JavaScript性能
- JavaScript名称
- JavaScript命名规范
- JavaScript变量
- JavaScript ui
- JavaScript C#
- JavaScript粒子
- JavaScript代码
- JavaScript网页设计
- JavaScript集成
- JavaScript文章
- JavaScript uniapp
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript视频讲解
- JavaScript小程序
- JavaScript前端
- JavaScript系统
- JavaScript函数
- JavaScript数组
- JavaScript笔记
- JavaScript视频
- JavaScript实现
- JavaScript CSS
- JavaScript源码
- JavaScript HTML
- JavaScript部署
- JavaScript文档
- JavaScript ppt
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注
