Flutter路由跳转参数处理小技巧
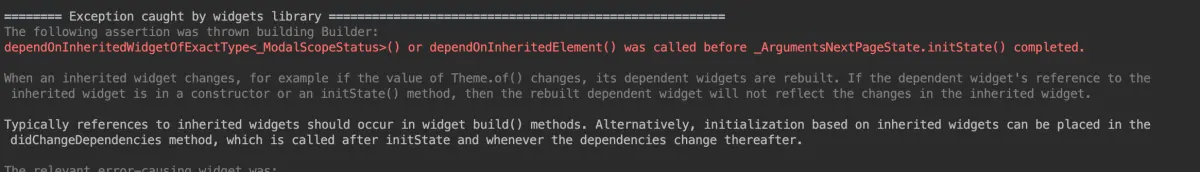
需求 我们在开发应用中,经常会出现一个界面跳转到另外一个界面并带有参数传递,在Android中大家都知道使用Intent传递参数,在第二个Activity中onCreate中可以获取到这个参数。 实现 那么在Flutter中,我们经常会使用路由跳转到另外一个界面,那么如果这个时候需要传参。 代码如下: ...

Flutter生命周期方法小技巧
需求 A界面跳转到B界面,暂停A界面的音乐或者视频 B界面返回到A界面,播放A界面的音乐或者视频 A界面切换到后台,暂停A界面的音乐或者视频 A界面从后台切换到前台,播放A界面的音乐或者视频 需求通过理解修改为: 监听 StatefulWidget 的 onPause 方法 监听 StatefulW...

简化代码、提高效率:Dart和Flutter开发小技巧
简化代码、提高效率:Dart和Flutter开发小技巧 前言 原文 https://ducafecat.com/blog/flutter-development-tips 在日常开发中,我们常常会使用一些常用的技巧或语法糖,以简化代码、提高开发效率。本文将分享一些在Dart和Flutter中常用的小贴士,帮助你更轻松地编写优雅高效的代码。 日常开发,技巧,语法糖,Dart...

Flutter 小技巧之 ListView 和 PageView 的各种花式嵌套
Flutter 小技巧之 ListView 和 PageView 的各种花式嵌套在 Flutter 中,ListView 和 PageView 是两个常用的控件,它们可以用于滑动展示大量内容的场景,且支持各种嵌套方式,本文将介绍其中的一些花式嵌套方式。ListView 嵌套 ListView在某些场景下,我们需要在 ListView 中展示另一个 ListView,比如在一个订单列表中,每个订单....
Flutter:实战小技巧
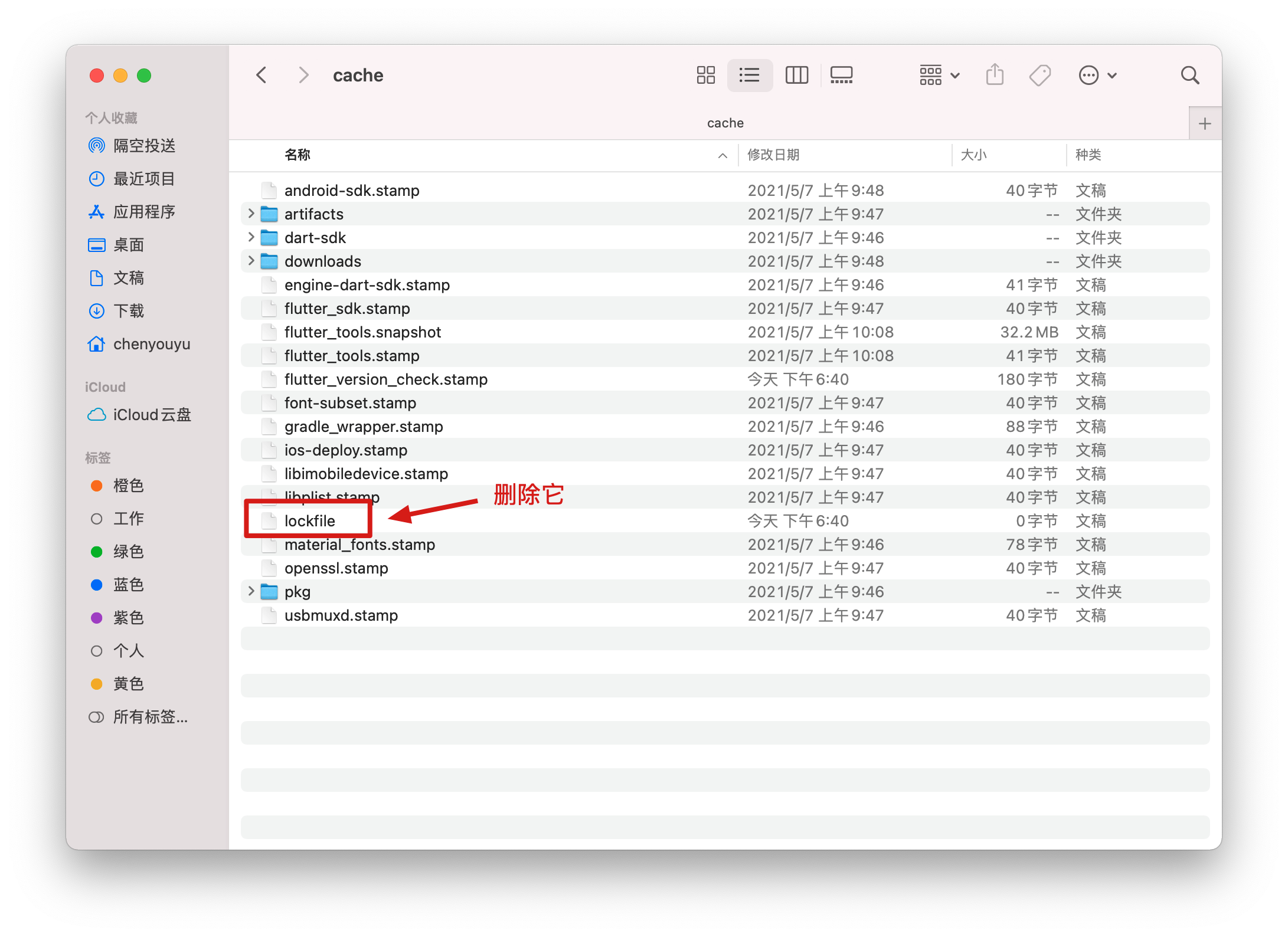
本文主要介绍在 Flutter 开发中的一些实用技巧。 技巧1:flutter packages get 失败 当项目在执行 flutter packages get 等操作时,可能会遇到 “Waiting foranother flutter command to release the startup lock” 的提示。 是因为 Flutter 命令需要等上一个任务执行完成。如果出现...

Flutter Tips 小技巧(更新中)(下)
26.检测模式原来 flutter 已经帮我们封装好了检测模式的方法了:import 'package:flutter/foundation.dart'; if(kReleaseMode){ // release 模式该做的事 } if(kProfileMode){ // profile 模式该做的事 } if(kDebugMode){ // debug 模式该做的事情 ...

Flutter Tips 小技巧(更新中)(中)
12.使用私人库 pubspec.yaml可以指定 Git 私人库,引用链接、分支、tag,使用示例:dependencies: # 混编路由库 flutter_boost: git: url: git@github.com:ReverseScale/flutter_boost.git ref: v1.1官网:dart.dev/tools/pub/d…13...
Flutter Tips 小技巧(更新中)(上)
大佬们点波关注呀,从小家境贫寒,没见过四位数字,让我关注人数破千吧~1.销毁和未创建调用及时停止或者销毁监听,例如一个定时器:Timer _countdownTimer; @override void dispose() { _countdownTimer?.cancel(); _countdownTimer = null; super.dispose(); ...

flutter开发中的几个小技巧
关于排序:如何根据函数返回的值对dart中的List进行排序void main(){ List<POJO> pojo = [POJO(5), POJO(3),POJO(7),POJO(1)]; // fill list pojo..sort((a, b) => a.id.compareTo(b.id)); for(var i in pojo){ print(i....

flutter开发小技巧
flutter - URL出现在网站名称的位置从Android Studio运行时:网络异常,图片无法展示|托管后: 网络异常,图片无法展示|我希望我的网站名称显示在该位置。 因此,如果有人可以帮助我,谢谢! 最佳答案您需要设置MaterialApp的标题。像这样:MaterialApp( title: 'Welcome - Ajith' 复制代码flutter - ...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
Flutter您可能感兴趣
- Flutter App
- Flutter伊凡
- Flutter真机调试
- Flutter next
- Flutter鸿蒙
- Flutter模拟器
- Flutter gradle
- Flutter环境配置
- Flutter安卓
- Flutter测试
- Flutter开发
- Flutter应用
- Flutter技术
- Flutter Android
- Flutter Dart
- Flutter组件
- Flutter Widget
- Flutter插件
- Flutter工程
- Flutter Widgets
- Flutter基础
- Flutter平台
- Flutter自定义
- Flutter框架
- Flutter研发
- Flutter教程
- Flutter前端
- Flutter项目
- Flutter笔记
- Flutter Web
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注