在Vue开发中v-if指令和v-show指令的使用介绍,v-if和v-for的优先级以及使用注意事项的介绍
一、条件渲染 1、v-if v-if 指令用于条件性地渲染一块内容。这块内容只会在指令的表达式返回真值时才被渲染。 <h1 v-if="awesome">Vue is awesome!</h1> ...
Vue学习之--------内置指令的使用【v-bind、v-model、v-for、v-on、v-if 、v-else、v-show、v-text。。。】(2022/7/19)
文章目录 1、常见的内置指令 2、代码实例 3、测试效果 1、常见的内置指令 v-bind: 单向绑定解析表达式, 可简写为 :xxx v-model: 双向数据绑定 v-for : 遍历数组/对象/字符串 v-on: 绑定事件监听, 可简写为@ v-if : 条件渲染(动态控制节点是否存存在) v-else : 条件渲染(动态控制节点是否存存在) v...

Vue : v-if, v-show
v-show <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=d...

Vue中的v-if和v-show在性能上有何区别?
在 Vue 中,v-if和v-show都是用于动态显示 DOM 元素的指令,但它们在性能上有一些区别。v-if的初始化较快,但切换代价高;v-show初始化慢,但切换成本低。 v-if是通过动态地向 DOM 树内添加或者删除 DOM 元素来实现元素的显示与隐藏。当v-if的值为false时,对应的元素会被从 DO...
Vue指令之战:v-if vs. v-show -你应该使用哪一个?
在Vue.js中,条件渲染是一项常见任务,而v-if和v-show是两个最常用的指令。这两个指令在实现方式上有所不同,对于开发者来说选择正确的指令可能具有挑战性。本文将深入探讨Vue 2和Vue 3中的v-if和v-show指令的区别,并结合实际应用场景和性能方面的考量,帮助你理解何时选择哪个指令。如果你想优化你的Vue应用的性能,确保阅读这篇全面的指南!1. 什么是v-if和v-show指令?....

VUE指令: v-if和v-show指令的区别是什么?
Vue.js 中的 v-if 和 v-show 指令都可以用来根据条件控制元素的显示与隐藏,但它们在实现机制、渲染过程和性能消耗上有所不同: 渲染时机与编译过程: v-if:这是一种“真正”的条件渲染,它会根据表达式的值来决定是否编译并渲染元素及其包含的子组件。当条件为 false 时,不会渲染任何内容ÿ...
vue v-if和v-show的共同点和不同点?
v-if:条件性地渲染一块内容,这块内容只会在指令的表达式返回 truthy[1] 值的时候被渲染。truthy(真值)指的是在布尔值上下文中,转换后的值为真的值。所有值都是真值,除非它们被定义为假值(即除false、0、""、null、undefined和NaN以外皆为真值) v-show:根据条件展示元素, 不同的是带有v-show的元素始终会被渲染并保留在 DOM 中。v-sho....

【Vue指令】—v-if、v-show二者用法及区别
【Vue】—条件渲染v-if指令和v-show指令条件渲染一、v-if指令使用指令v-if,当指令的值是true时就渲染,是false就不渲染二、v-show指令使用v-show指令,当指令是true时就显示,是false就隐藏三、二者的区别v-if 控制元素显示或隐藏是把dom元素整个的渲染或者删除,如果删除,也就是页面中不存在这个dom元素,以此达到隐藏的效果v-if在每次切换的时候都会重新....

vue中v-if与v-show的区别
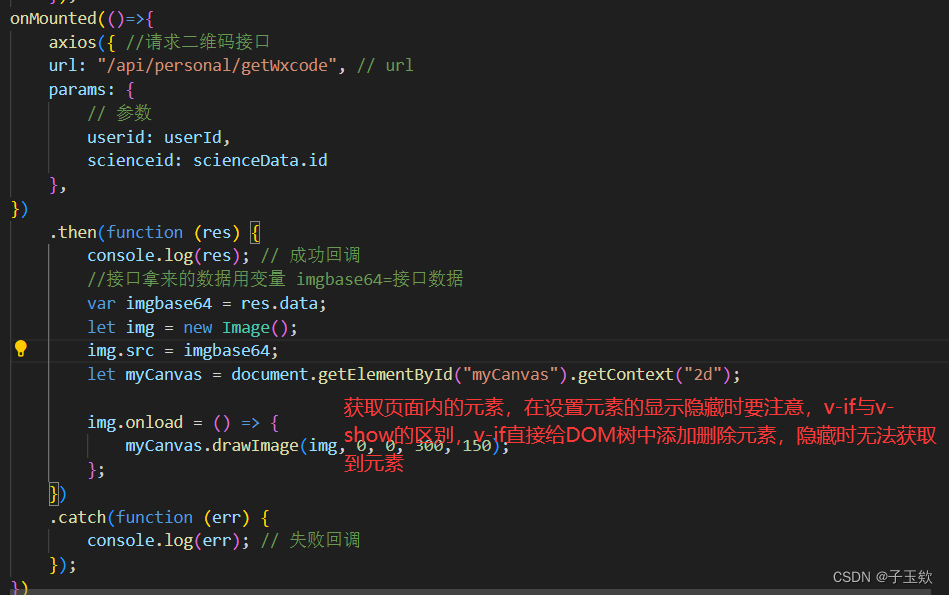
v-if:它是动态的向DOM树内添加或者删除DOM元素,当此元素在隐藏状态时,你想要获取此元素,渲染内容时是获取不到的,html页面内是没有此元素的。v-show:本质就是通过设置css中的display设置为none,控制隐藏,此时是能获取到他的DOM元素的。这是我在使用接口内base64格式的二维码图片渲染弹出窗的使出现的问题,使用v-if获取不到弹出窗的DOM元素,换成v-show后就可实现

27Vue - 条件渲染(v-if vs. v-show)
v-if是真实的条件渲染,因为它会确保条件块在切换当中适当地销毁与重建条件块内的事件监听器和子组件。v-if也是惰性的:如果在初始渲染时条件为假,则什么也不做——在条件第一次变为真时才开始局部编译(编译会被缓存起来)。相比之下,v-show 简单得多——元素始终被编译并保留,只是简单地基于 CSS 切换。一般来说,v-if有更高的切换消耗而 v-show 有更高的初始渲染消耗。因此,如果需要频繁....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js vue相关内容
- 属性vue VUE.js
- vue数据劫持VUE.js
- vue数据VUE.js
- vue劫持VUE.js
- vue流程图VUE.js
- 工程vue VUE.js
- vue渲染页面VUE.js
- vue页面VUE.js
- vue上传组件VUE.js
- vue class style绑定VUE.js
- vue style VUE.js
- vue class style VUE.js
- vue绑定VUE.js
- vue class VUE.js
- vue简介VUE.js
- vue router VUE.js
- vue工程项目VUE.js
- vue工程VUE.js
- vue项目VUE.js
- 页面vue VUE.js
- vue开发构建VUE.js
- vue开发应用VUE.js
- vue应用VUE.js
- vue构建VUE.js
- vue组件化开发VUE.js
- vue组件化VUE.js
- vue代码VUE.js
- vue iconfont图标VUE.js
- vue图标VUE.js
- vue iconfont VUE.js
VUE.js更多vue相关
- vue校园VUE.js
- vue交易VUE.js
- vue模板VUE.js
- vue响应式对象VUE.js
- vue响应式原理VUE.js
- vue响应式VUE.js
- vue数据驱动VUE.js
- vue视图VUE.js
- vue学习v-model VUE.js
- vue学习生命周期VUE.js
- vue路由VUE.js
- vue指令VUE.js
- vue生命周期VUE.js
- vue学习VUE.js
- vue方法VUE.js
- vue入门VUE.js
- vue事件VUE.js
- vue语法VUE.js
- vue计算VUE.js
- vue element VUE.js
- vue实战VUE.js
- vue计算属性VUE.js
- vue系统VUE.js
- vue vue3 VUE.js
- vue报错VUE.js
- vue vue2 VUE.js
- vue vuex VUE.js
- vue监听VUE.js
- vue学习笔记VUE.js
- vue配置VUE.js
VUE.js您可能感兴趣
- VUE.js伊凡
- VUE.js后端
- VUE.js商业
- VUE.js技术栈
- VUE.js目录
- VUE.js系统
- VUE.js项目
- VUE.js后台管理
- VUE.js数据库
- VUE.js mysql
- VUE.js文章
- VUE.js springboot
- VUE.js部署
- VUE.js uniapp
- VUE.js视频
- VUE.js小程序
- VUE.js视频讲解
- VUE.js组件
- VUE.js管理系统
- VUE.js源码
- VUE.js文档
- VUE.js ppt
- VUE.js代码设计
- VUE.js前端
- VUE.js路由
- VUE.js数据
- VUE.js平台
- VUE.js vue3
- VUE.js属性
- VUE.js入门
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注